こんにちは、経営企画部の赤岩です。 今回は、レアゾンのオウンドメディア『Reazon’s』のリニューアルに伴い、ご協力いただいたデザイン本部ビジュアルコミュニケーション部のメンバーにお話を伺いました。 『Reazon’s』リニューアルに至るまでの裏側と組織の今後についてお届けできたらと思います。 新『Reazon’s』のデザインがどのように作られたのか。制作秘話を含めてお話いただきましたので、是非ご一読いただけますと幸いです。
INDEX

山口 暁亨 やまぐち あきなが デザイン本部 ビジュアルコミュニケーション部 部長 アートディレクター
複数の制作会社を経て、某デジタルエージェンシーの執行役員に就任し、社内ベンチャーとして映像やWebを中心として事業部を立ち上げ。ファッション・化粧品・音楽業界を中心にディレクションをおこない、全体のビジュアルコミュニケーションを管掌し、組織作りにも携わる。2023年にレアゾンへ入社し、アートディレクターとしてコーポレートブランディング等を担当。

富田 菜穂子 とみだ なほこ デザイン本部 ビジュアルコミュニケーション部 デザイナー
女子美術大学卒。大学でビジュアルデザインについて学ぶ中で、Webデザインへ興味を持つ。大学卒業後、Web関連の仕事を探している中で、レアゾンに出会いアルバイトとして入社。Web広告事業で広告デザインを学ぶうちに正社員となる。様々な部署で経験を積みながら、現在はWebサイト制作などのデザイナーとして従事。

張 家梁 ちょう かりょう デザイン本部 ビジュアルコミュニケーション部 デザイナー
海外大学卒。大学では公共事業マネジメント学科を専攻。在学中に、アートやデザインへの興味を持ち始め、大学卒業後にデザインへ専念するためにデザイン専門学校へ入学し、主にグラフィックとWebについて学ぶ。仕事もデザイン関連に携わりたいと思っていた中でレアゾンに出会い、現在はWebサイト制作などのデザイナーとしてキャリアを積む。

首藤 舞央梨 しゅとう まおり デザイン本部 ビジュアルコミュニケーション部 Webディレクター・デザイナー
佐賀大学芸術地域デザイン学部卒、同大学院地域デザイン研究科修了。在学中は映像デザインを専攻しており、大学院時代にデザイン会社で長期インターンを経験したことをきっかけにデザイナーを志す。就職活動時に、レアゾンのインターンや社員面談を経て入社を決意。現在はWebディレクター兼デザイナーとして、グループ全体のブランディングに関わる業務にあたる。

中谷 直哉 なかたに なおや デザイン本部 ビジュアルコミュニケーション部 Webディレクター
スタートアップ企業や制作会社を経て、2021年にレアゾンへ入社。入社後一貫して、Webディレクターとしてグループ全体のブランディングに関わる業務を担当。最近ではWebサイトへ掲載する写真撮影や動画制作にも携わる。
2022年6月のオープンから約1年半、様々な記事を発信してきたレアゾンのオウンドメディア『Reazon’s』。より見やすく、より使いやすいサイトを目指して、デザインやページ構成などを一新することになりました。
リニューアルに挑んだ背景や、どういう意図でサイト制作されたのか、どのような苦労があったのか、その舞台裏に迫ります。
オウンドメディアを一新するにあたり、なにから始め、どのようなプロセスで推進していったのでしょうか?

オウンドメディアのリニューアルに取り掛かる前に、まずはレアゾン全体のブランディングについて考えることから始めました。具体的には各部署へのヒアリングや、年齢・性別・役職など関係なく幅広い層を対象としたワークショップをおこないました。

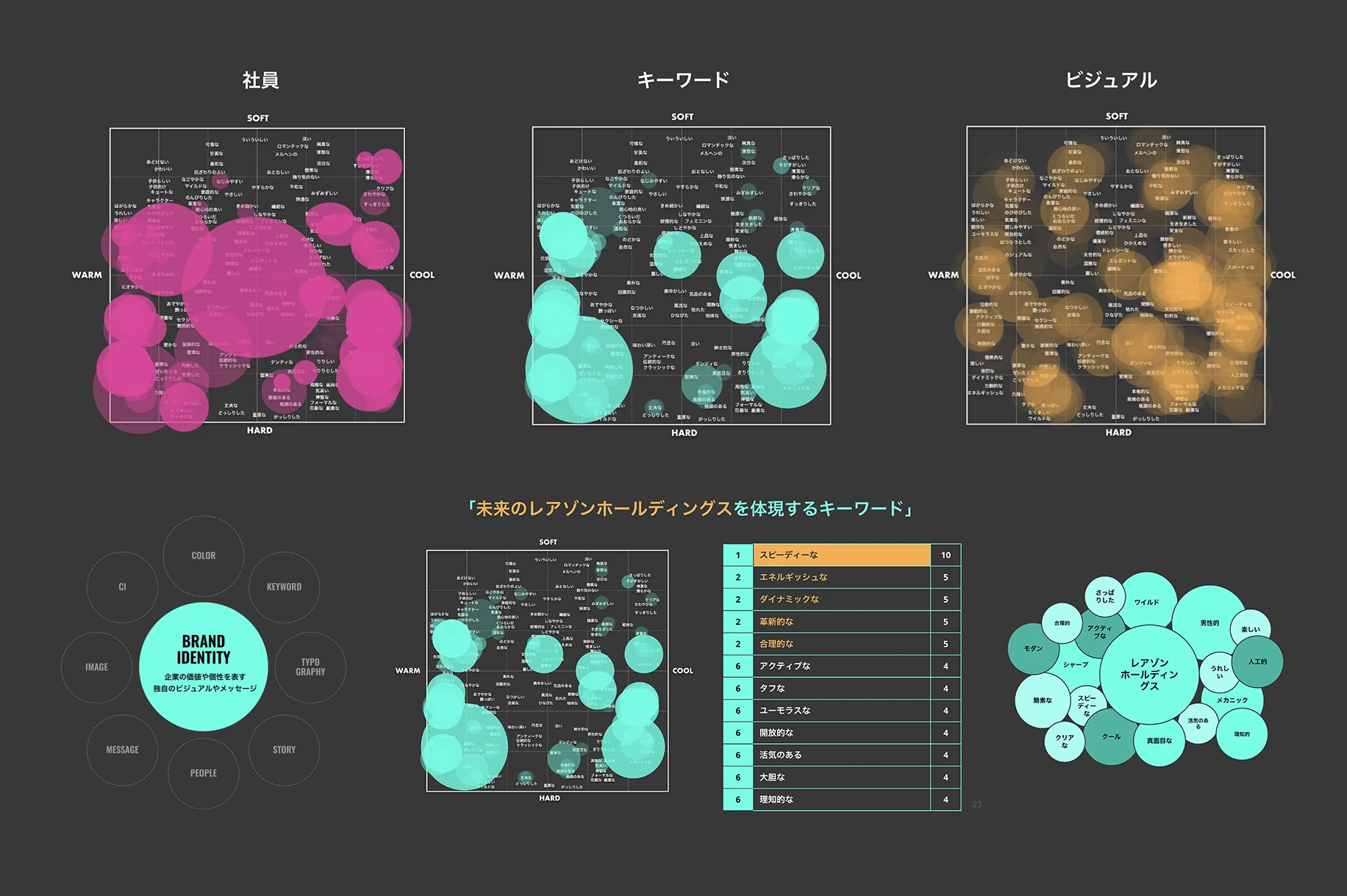
このワークショップでは、“社員(人)”“キーワード”“ビジュアル”の3つの観点から、現在の“レアゾン・ホールディングス”のイメージと、理想のイメージとを可視化しました。
すると、現在では“合理的”“理知的”など比較的COOL寄りの印象が強い傾向にありました。しかし、理想としては“活動的”“エネルギッシュ”などWARM寄りのイメージが強いとわかりました。加えて、COOL寄りですが、現在の印象とは異なる“スピーディーな”“都会的な”“しゃれた”などの要素も多かったことが印象的でした。


ワークショップの結果から、“エネルギッシュ”“ダイナミック”“活気のある”“アクティブ”の方向性も必要だとわかりました。その表現として、“色”と“人”とを出すのはどうかと考えました。多種多様な事業と個性を“色”で表現し、情報を端的に説明するのではなく“人が語る”ことで共感を得られると考えました。

これらの結果と仮説を基に、具体的な方向性の検討を進めていきました。例えば、色をどのように使うか、もしくはどの色を使わないか、社員(人)を主役とした印象を与えるためには顔をしっかりと見せた方が良いのではないか、情熱感やエネルギッシュ感をしっかりと伝えるにはどうしたら良いか、など議論していきました。
.jpg?width=160&height=160&fit=cover&format=webp&quality=90)
そして、最新のデザイントレンドを考慮しつつ、レアゾンらしさを表現していきました。ワークショップを通して、アウトプットの方向性を把握できたので、非常に取り組みやすかったです。

急成長企業にありがちなのですが、社員数の急増に伴いデザインを依頼する側も作る側もそれぞれのプロジェクトが走り出すタイミングで変わるので、各アウトプット同士はあまり統一感がないものになってしまう傾向があります。
今回を機に、それぞれの意識が見える化されたことで、 少なくとも今までよりは確実にブランディングの意識と共通認識を強く持つことができました。


デザインの方向性が決まった後、情報設計→デザイン制作→構築のプロセスで進めていきました。最初に、どのような情報を載せるのかをまとめるためにワイヤーフレームを作成しました。ユーザーが使いやすいサイトにするためにはどうすべきかを意識しながら、情報設計をおこないました。
.jpg?width=160&height=160&fit=cover&format=webp&quality=90)
あわせて、全体のスケジュール感の策定や、各メンバーの役割分担、各自のタスクを整理しました。

ある程度情報を整理した後は、デザイン制作に取り掛かりましたが、新しいものを作るということは中々難しいので、慎重に進めていきました。例えば、レアゾンの事業はエンタメ要素が多くカラフルさもありながら、クールさを出すために同一画面で多数のカラーを同時に出さず、カラーの割合を調整して見出しのみに使おう、など細かくルール決めをおこないました。

他にも、利便性を向上させるため、カテゴリーにカラーを付けたり、クリックできる箇所や視線誘導させるための動きをつけたりもしました。
そして、構築フェーズに入り、デザインを忠実に再現しつつ、さまざまなデバイスでレイアウトなどが最適化されるようサイト構築を進めていきました。CMSの実装もこのタイミングでおこないました。簡単にすぐできると思われることもあるのですが、非常に重要かつ難易度の高いパートです。
.jpg?width=1832&height=1832&fit=inside&format=webp&quality=90)
デザインを作っていく過程で苦労した部分はありましたか?

私自身、初めて本格的なオウンドメディアの制作を担当したので、「こんな細部まで決めていくのか...!」と驚きの連続でしたし、非常に勉強になりました。リニューアル前のオウンドメディアよりもコンテンツが豊富になったので、仕様の擦り合わせには苦労しました。

私も大規模なWebサイト制作を担当するのが今回初めてだったので、慣れないことも多く最初から苦労の連続でした。特にオウンドメディアはページ数が多いため、全ページで網羅的に通用するルールを策定していくことが大変でした。

ページ数が多くても各ページ工夫を凝らさなくてはいけない中、特集ページの在り方については特に悩みました。特集ページ内では1記事ごとにカラーがあるのですが、そのカラーと特集ページ自体で持っているカラーと果たして共存することができるのか...。正直今も正解が出ていません。
現状もまだまだ改善できるところもあるとは思いますが、一度納品して終了ではなく運用していく中で改善点が見つかればリリース後もアップデートを繰り返し、今後ユーザーの行動を見ながら、検討していきたいと考えています。

今回のリニューアルに際し、特に注力したポイントは?

サイト内のモーションと写真の撮影・選定には特に力を入れました。
サイト内に動きを入れることにより活動的な印象を与えることができたのではないかと思います。チームでアイデアを出し合ったことは非常に印象深く、有意義だったと思います。
また、サイト内の写真撮影・選定では、写真チームと連携し、今まで以上に会社の雰囲気を感じてもらえるようなサイトになったのではないかと思います。

少しでも会社の雰囲気が分かるようなサイトになった理由は、レアゾンらしさを追求したからだと考えます。カラーや書体の使い方から始まり、ユーザーに興味を持ってもらえるようなTOPページや、率直に「この会社面白そう!かっこいい!」と言ってもらえるようなデザインにするにはどうしたら良いかなど、頭でっかちのデザインにならないように細部までこだわりながら試行錯誤しました。

山口さんと同様に、一目見て「かっこいい!」と思っていただけるよう使用するカラーの選定やレイアウトにもこだわりました。一方で、ただかっこいいだけではなく、レアゾンらしいデザイン要素を入れながらもコンテンツの取捨選択をおこない、ユーザーが使いやすいサイトに仕上がるよう工夫しました。
.jpg?width=160&height=160&fit=cover&format=webp&quality=90)
私もユーザーの使いやすさ・見やすさは特に意識していました。また、見た目のデザインだけではなく、情報の整理と階層構造の見直しを随時おこない、PCだけではなくモバイルデバイスを利用した際の利便性についても常に検討していました。

張さんの言う通り情報の整理は非常に重要で、個人的に注力したポイントです。他社分析や仮説を立てながら、どのような機能があれば使い勝手が良いか、回遊率を高めるにはどうしたら良いかなどを考えながら、ワイヤーフレームを作成しました。
また、費用や機能面を考慮しつつ、開発チームに負担がかかりにくい方法で導入できるCMSを検討したり、記事を投稿した際にどの条件下でサイト上へ表示されるのかなどの検証もおこないました。やりたいこと・やりたくないこと・できること・できないことを構築メンバーと擦り合わせながら、丁寧に作り上げていきました。

各自こだわったポイントはそれぞれだとは思いますが、一環して“レアゾンに対して興味を持ってもらう”ための工夫をしているということは変わらないと思います。オウンドメディアがユーザーとの最初の接点になることも多いと思うので、細部までこだわり抜きました。

無事リリースを終えて、率直な感想を教えてください。

率直に無事リリースできたことへの安堵感が強いのと、関係者全員に対して感謝の気持ちでいっぱいです。

同じく、とりあえず安堵の気持ちでいっぱいです。もちろん、まだまだ改善の余地もありますし、「もう少しこうしたら良かったかもしれない」と考えることもありますが、このような感情が現れることも、大きなサイト制作に携わったからこそだと思います。この経験を、今後の仕事に活かしていきたいです。
.jpg?width=160&height=160&fit=cover&format=webp&quality=90)
今回は全面リニューアルということもあり、関わるメンバーも多く、改めてチームとの連携やコミュニケーションの重要性を再認識しました。今回の経験を活かし、他案件でもレアゾンのブランド力向上に寄与できるよう尽力いたします。

社内からどのような感想が出るのかも楽しみです。様々な意見があるかもしれませんが、その意見を活かして、ブラッシュアップし続けることができたらと思います。
また、社内だけではなく、社外の声も気になるところです。このオウンドメディアが大きな影響力を持つようになるかも知れません。レアゾンには、多様なバックグラウンドを持つメンバーや面白い取り組みをしているチームがたくさんいるので、発信できるコンテンツはたくさんあります。そのコンテンツをより光らせることができるようなデザインにできていたら嬉しいです。一読者としても、このオウンドメディアの今後の発展が楽しみです!

このオウンドメディアが、レアゾン全体のブランディングに向けての1つの指針となったのではないかと思っています。今後もより多くの人に見てもらえるようなサイトを目指したいですし、アップデートし続けていきたいと考えています。

今後、ビジュアルコミュニケーション部として目指している組織像はありますか?
.jpg?width=160&height=160&fit=cover&format=webp&quality=90)
単なる視覚的な要素だけではなく、ユーザーエクスペリエンス全体に焦点を当て、感動的で意味のあるデザインを作ることが出来る組織にしたいです。そして、組織全体がデザインの力でビジネスに価値をもたらし、企業の成長を促進するエンジンとなりたいです。

私は、社内でデザインを重要視する文化を作ることが目標です。新規事業の初期メンバーとしてデザイナーがアサインされるくらいデザインを必要と捉える文化が浸透したら良いなと思いますし、組織自体もレベルアップを図り、デザインが強い会社として認識されるようになりたいです。

ビジュアルコミュニケーション部はこの半年で大きな動きがあり、レアゾン全体のコーポレートや新規事業に関するブランディングが徐々に増加しており、他事業部に認知度が高まってきていることを実感しています。特に、コーポレートブランディングに関しては駆け足で上がってきた半年でしたが、多少なりとも骨格が見えてきていることもあり、時間をかけて整理する必要があります。
また、現状人材が不足しておりリソース不足なのでリクルーティングには力を入れていきたいですし、そして途中で新しいメンバーが入社した際に共通の認識を持つことができるように、ブランド指針やデザインフィロソフィーを固める必要があります。
人材が増えることでコーポレートや新規事業のブランディングを強化でき、デザイナーやクリエイターから憧れられたり、メディアや世間により注目してもらえるような会社になると思います。人材確保だけではなく組織の成長も必要ですが、この半年でメンバーもかなりの成長を遂げているので、今後も楽しみです!
ビジュアルコミュニケーション部の皆様には、コーポレートサイトのリニューアルやmenuのコーポレートサイト制作にもご協力いただいております。
外部サイトや雑誌などで紹介されたものもございますので、是非お時間がある際にご覧ください。
【参考】Web Designing 2023年12月号 - マイナビブックス掲載
.png?width=1188&height=792&fit=cover&format=webp&quality=90)
.png?width=1188&height=792&fit=cover&format=webp&quality=90)
今後もビジュアルコミュニケーション部と力を合わせて、より一層会社のブランディングに力を入れていきたいと考えています。
引き続きよろしくお願いいたします!
.jpg?width=480&height=320&fit=cover&format=webp&quality=90)
.jpg?width=480&height=320&fit=cover&format=webp&quality=90)

.png?width=168&height=112&fit=cover&format=webp&quality=90)
